TFG
Nikki
Visión general
Este proyecto se realiza como TFG (Trabajo Final de Grado) de mi grado universitario en Diseño Gráfico.
Destacar que fue valorado con una nota de 10/10.
-
Tipo
-
Fechas
Febrero 24 - Julio 24
-
Aportación
Diseño UX/UI Branding
-
Nikki
Logitech
-
Plataforma
Aplicación
-
Objetivo
Organización personal











Programas utilizados
Lorem fistrum por la gloria de mi madre esse jarl aliqua llevame al sircoo. De la pradera ullamco qué dise usteer está la cosa muy malar.

Figma

Illustrator

Photoshop

Maze
El problema
¿Cómo enfocar una app de organización personal?

EL efecto rampa
Este efecto nos habla de que ayudar a personas con discapacidad benefia a todos los usuarios. Como con las rampas en la acera o los cepillos eléctricos.
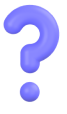
TDAH
Las personas con déficit de atención e hiperactividad tienen mayores dificultades en cuanto organización.
El enfoque
Uniendo estas ideas se definen como público objetivo y eje de la investigación a las personas con TDAH.

TDAH
Además la investigación lleva a una conclusión clara: El estilo de vida actual provoca que personas que aparentemente no tienen TDAH desarrollen síntomas similares.
Esto se debe a las pantallas, las redes sociales, los vídeos con planos cada vez más cortos… Este tipo de contenido genera una cantidad de dopamina que provoca adicción. El mundo real no puede igualar estos niveles, por lo que síntomas de desatención como los del TDAH se encuentran de manera cada vez más generalizada.
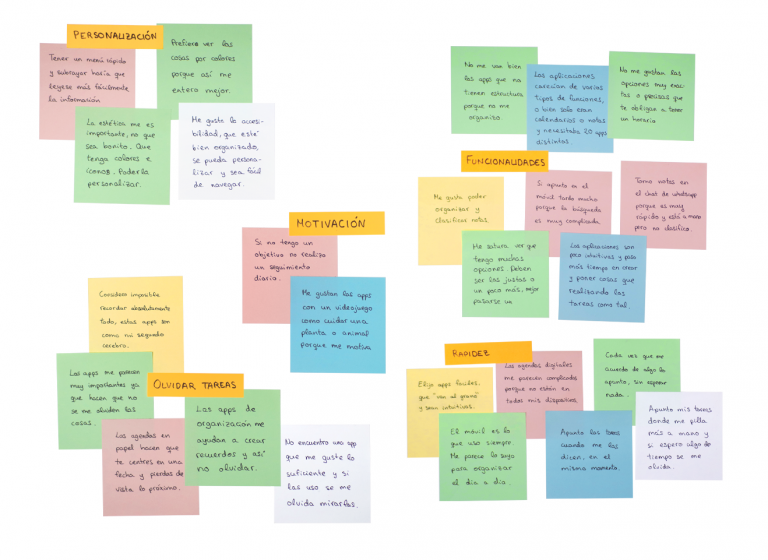
Entrevistas
Se añaden dos herramientas dedicadas a la mejora de la experiencia de usuario.
La primera un comparador que permite a las personas con mayores conocimientos elegir entre las características concretas que más valoran. Esta pantalla ofrece una vista clara comparativa de funcionalidades y valores concretos.
¿Y los usuarios que no saben que necesitan? Para las personas menos experimentas se añade un chat-bot, con el que podrán responder preguntas sobre sus gustos y obtener recomendaciones concretas.


Auditoría competitiva
Se añaden dos herramientas dedicadas a la mejora de la experiencia de usuario.
La primera un comparador que permite a las personas con mayores conocimientos elegir entre las características concretas que más valoran. Esta pantalla ofrece una vista clara comparativa de funcionalidades y valores concretos.
¿Y los usuarios que no saben que necesitan? Para las personas menos experimentas se añade un chat-bot, con el que podrán responder preguntas sobre sus gustos y obtener recomendaciones concretas.
Proceso de diseño
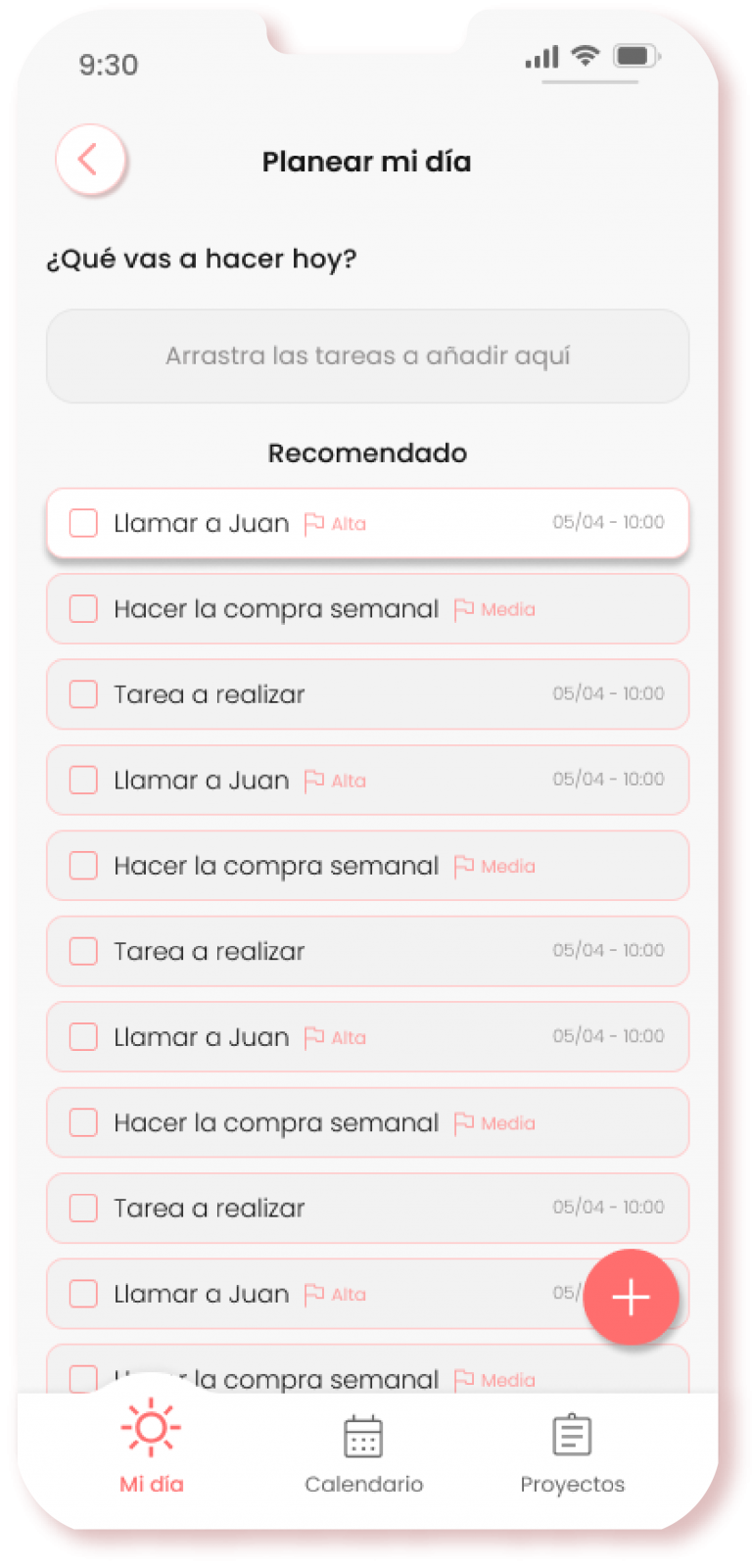
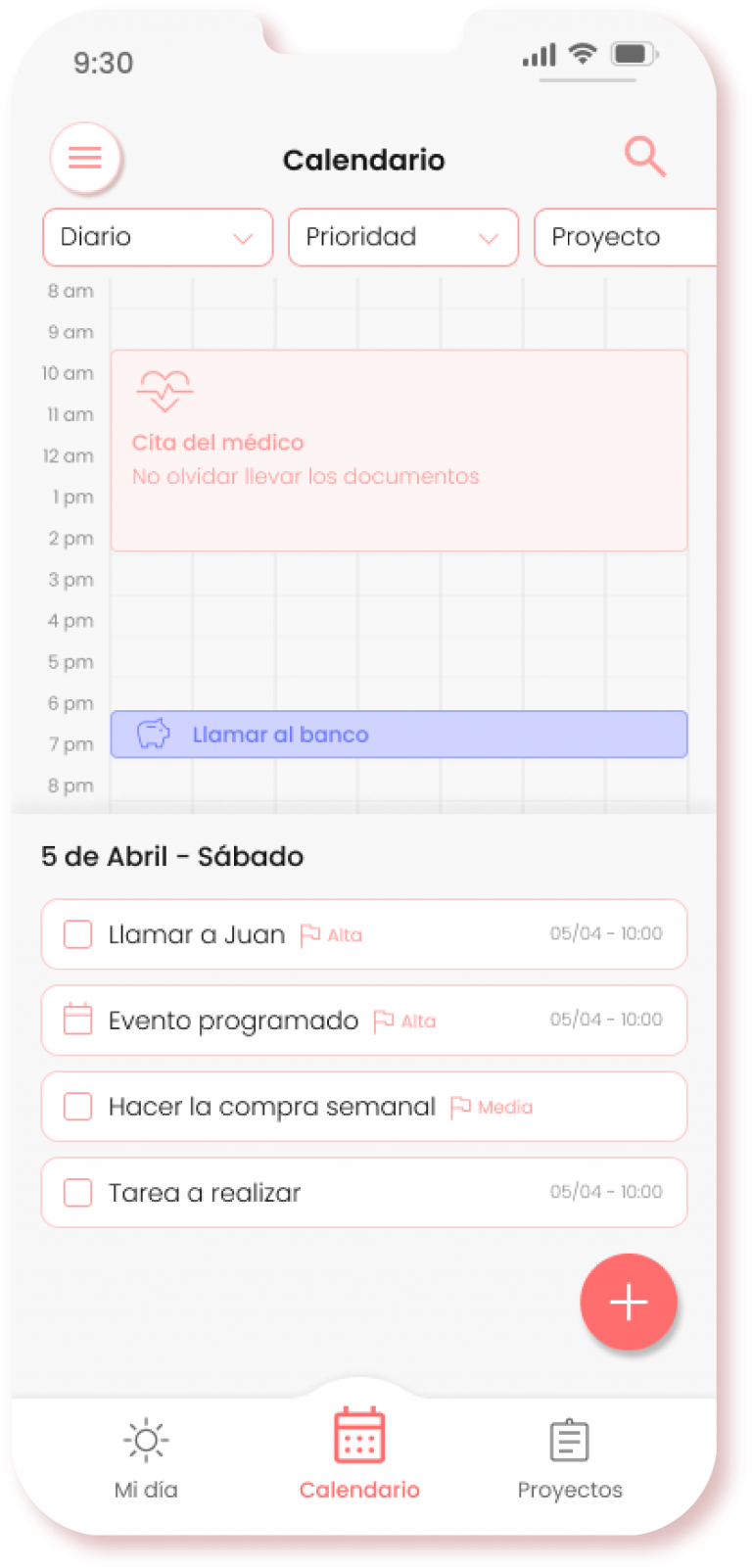
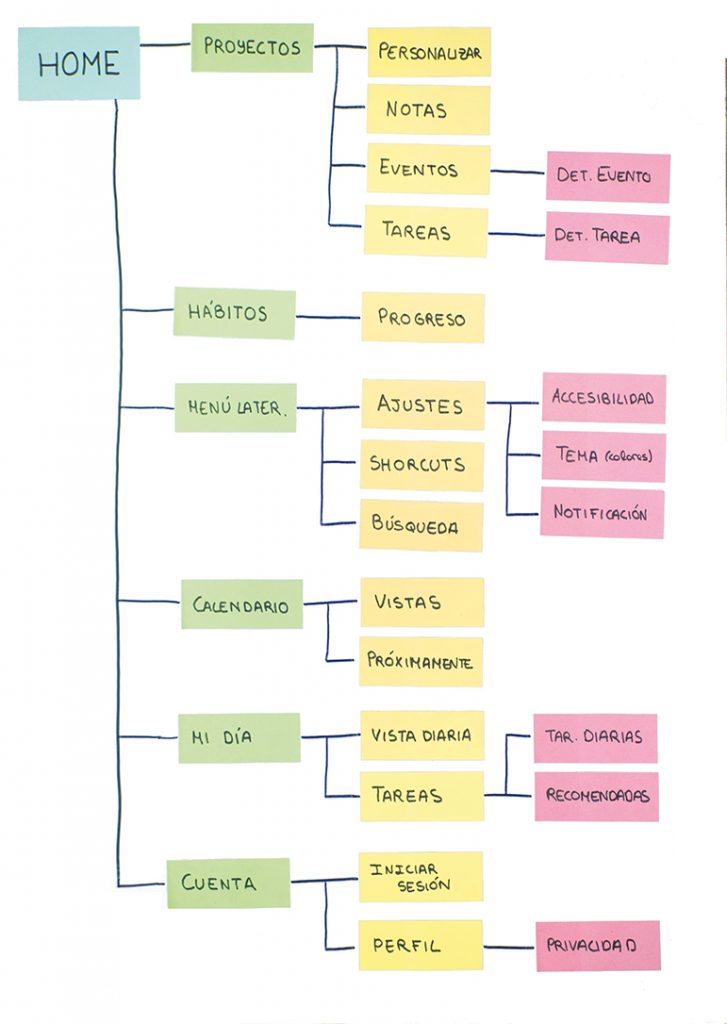
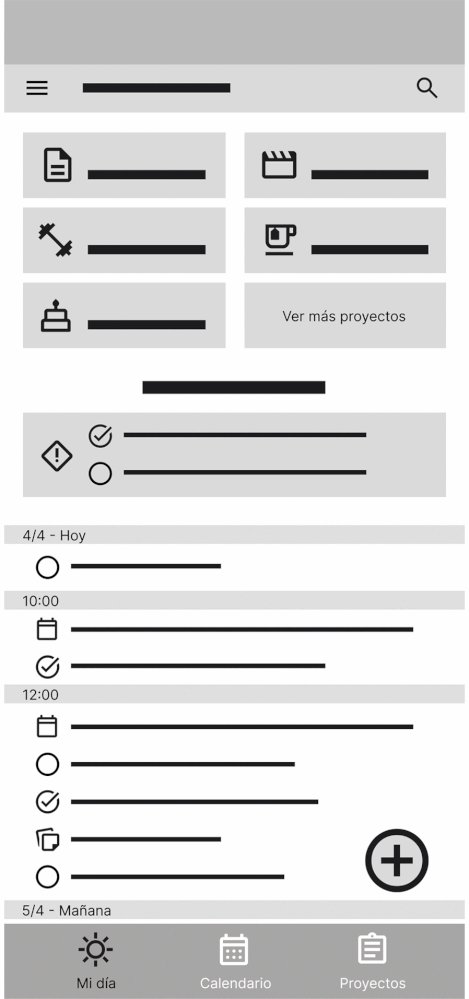
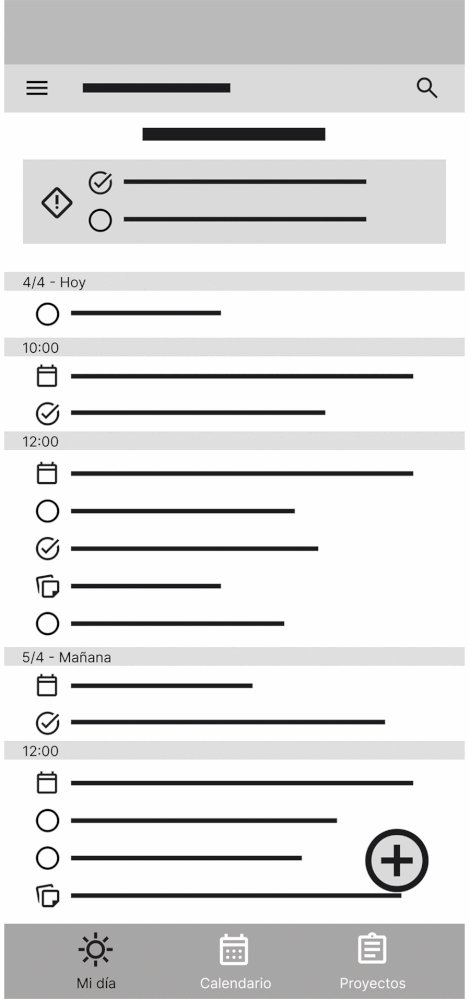
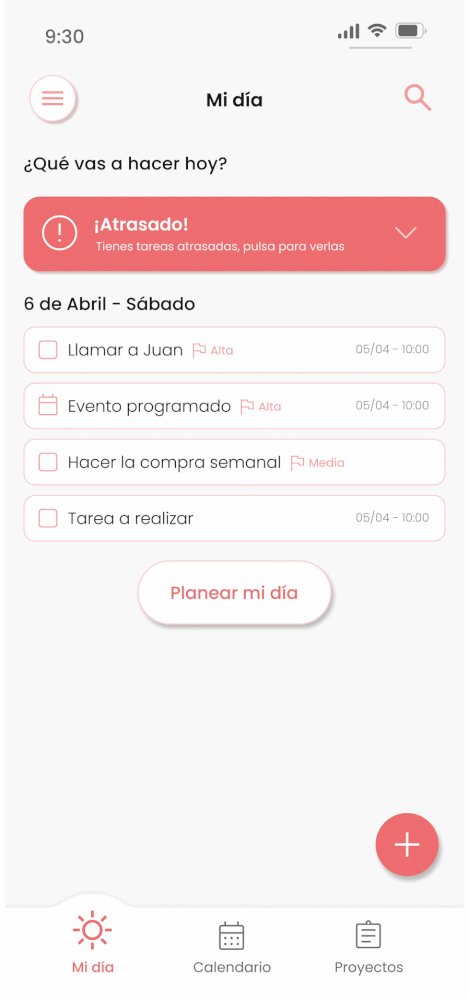
Para cubrir las necesidades de los usuarios se decide organizar la información por proyectos. Estos proyectos son personalizables y permiten a los usuarios agregarles tanto tareas como eventos y notas.
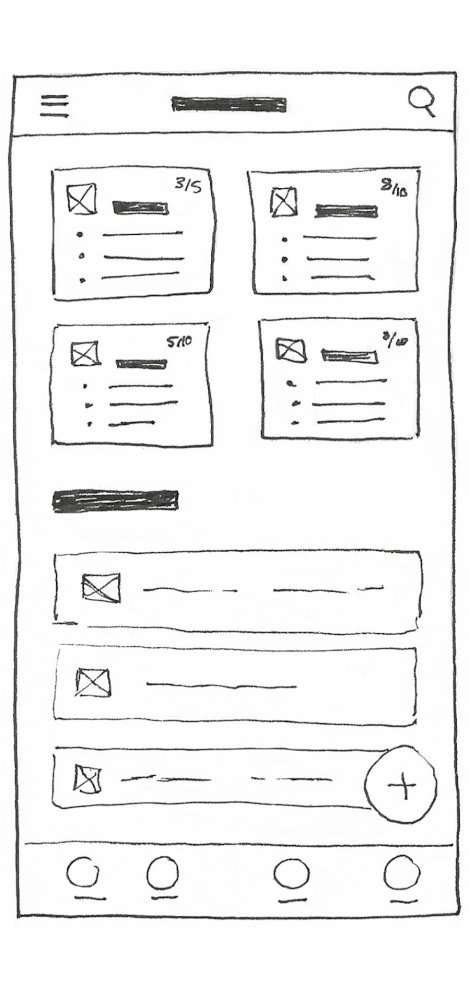
Se realizan pruebas de usabilidad con cinco usuarios distintos y se cambia el prototipo según sus opiniones, priorizando una jerarquía más centrada en sus necesidades.





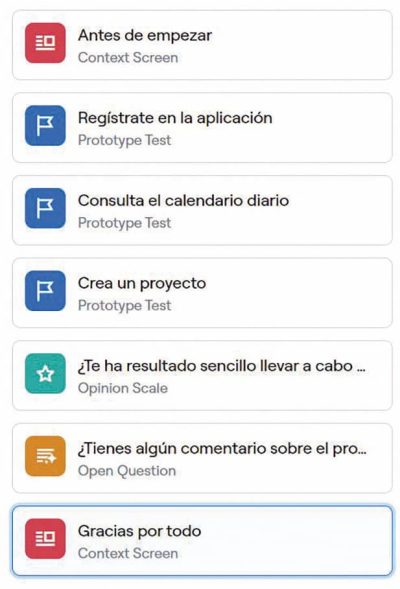
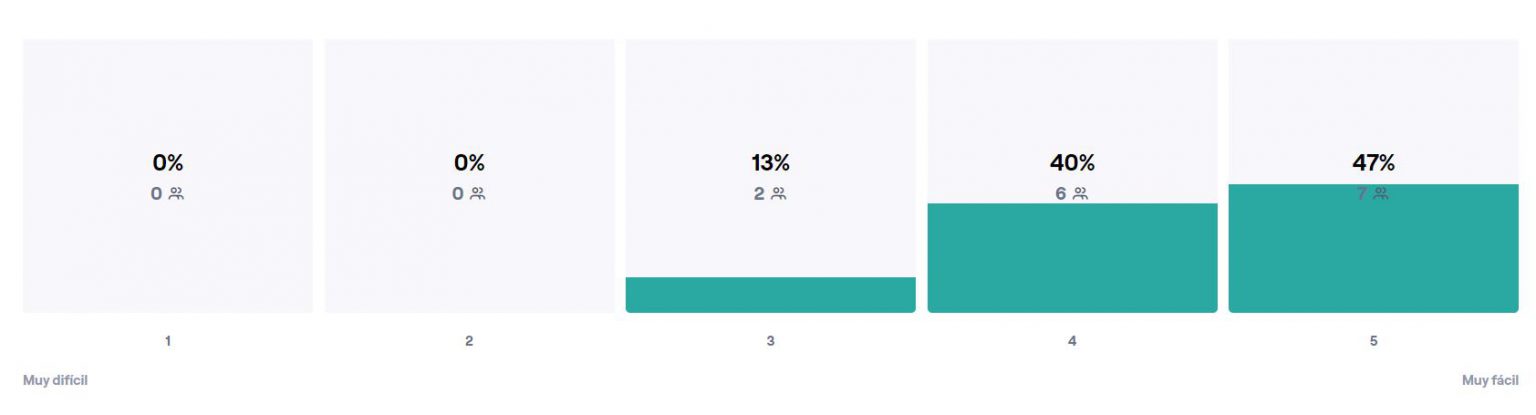
Prueba del prototipo
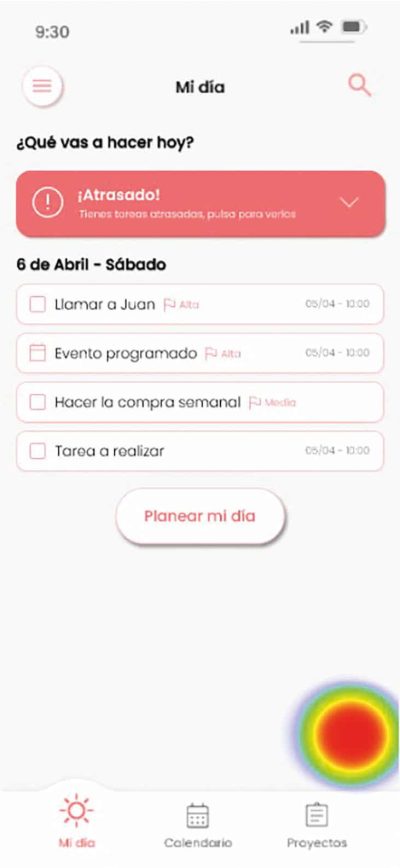
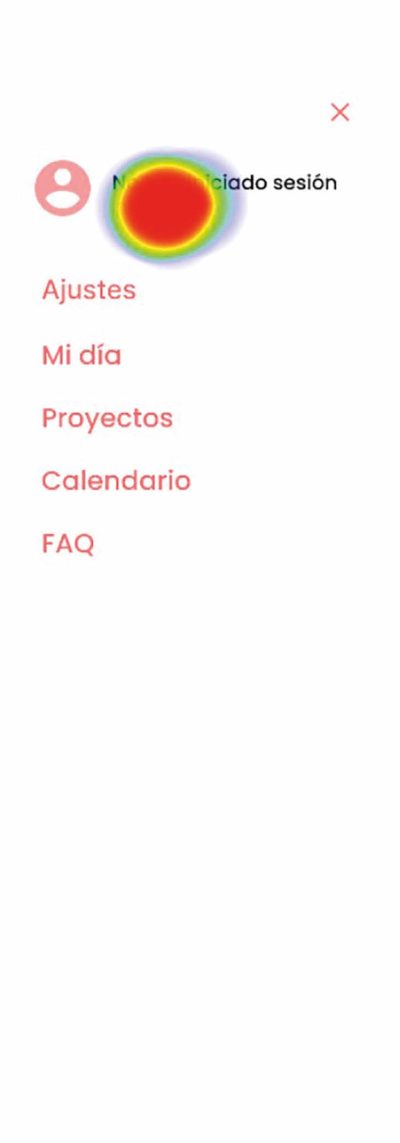
Se utiliza Maze para realizar pruebas de usabilidad no moderadas y comprobar que el diseño se ajusta a las necesidades.
De esta manera se pueden realizar muchas pruebas a bajo coste, además de reducir sesgos y ofrecer seguridad a los usuarios al ser anónimas.
Además ofrece insights muy claros como estos heatmaps, en los que se ve de manera objetiva como los usuarios saben donde deben hacer click para completar las tareas asignadas.
Feedback
- Muy completo
- Es muy intuitivo y visual.
- Me encanta que sea tan minimalista e intuitivo (Yo me lo descargaría 100%)
- Esta estupendo, sencillo y de fácil manejo pero con todo lo necesario.
- De fácil manejo, intuitivo


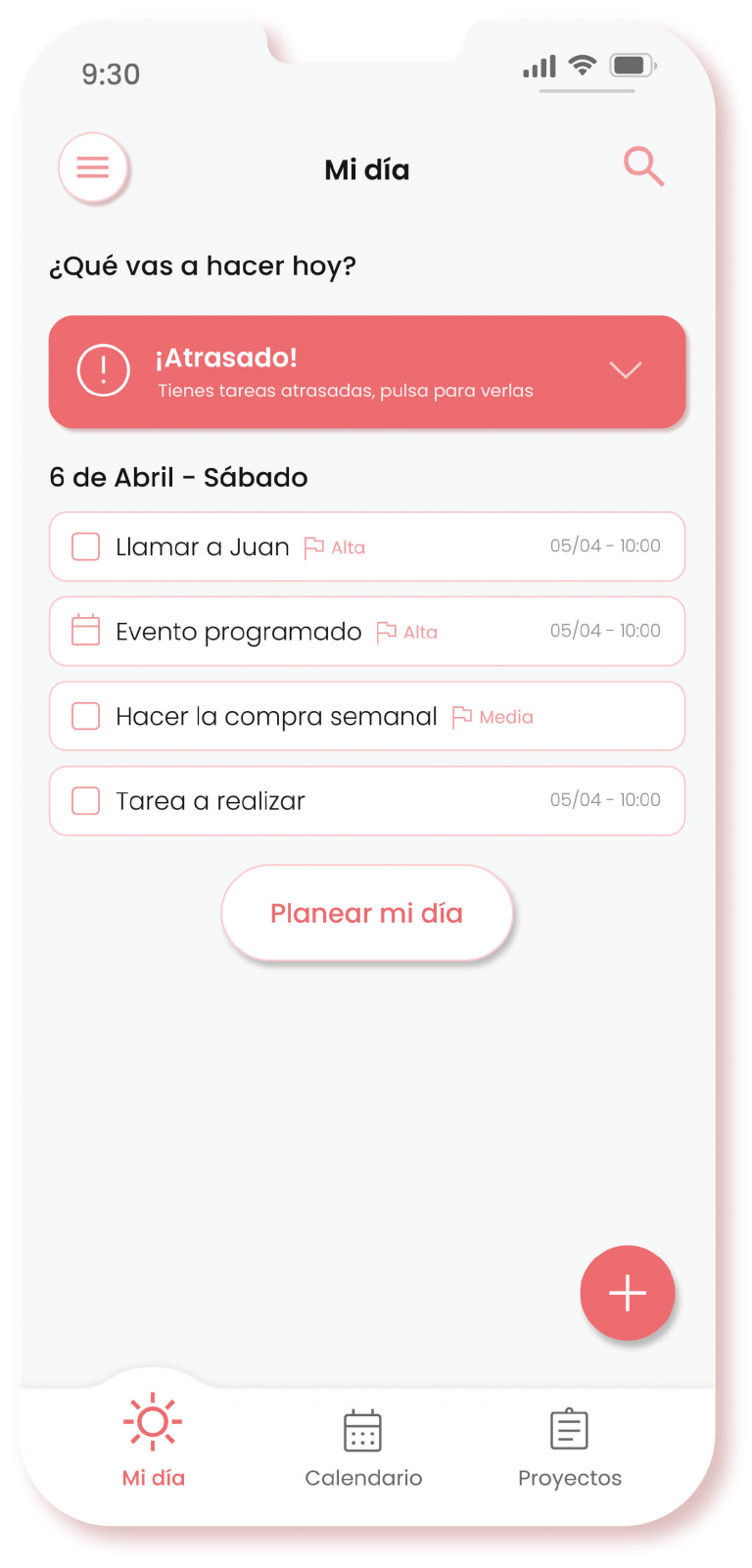
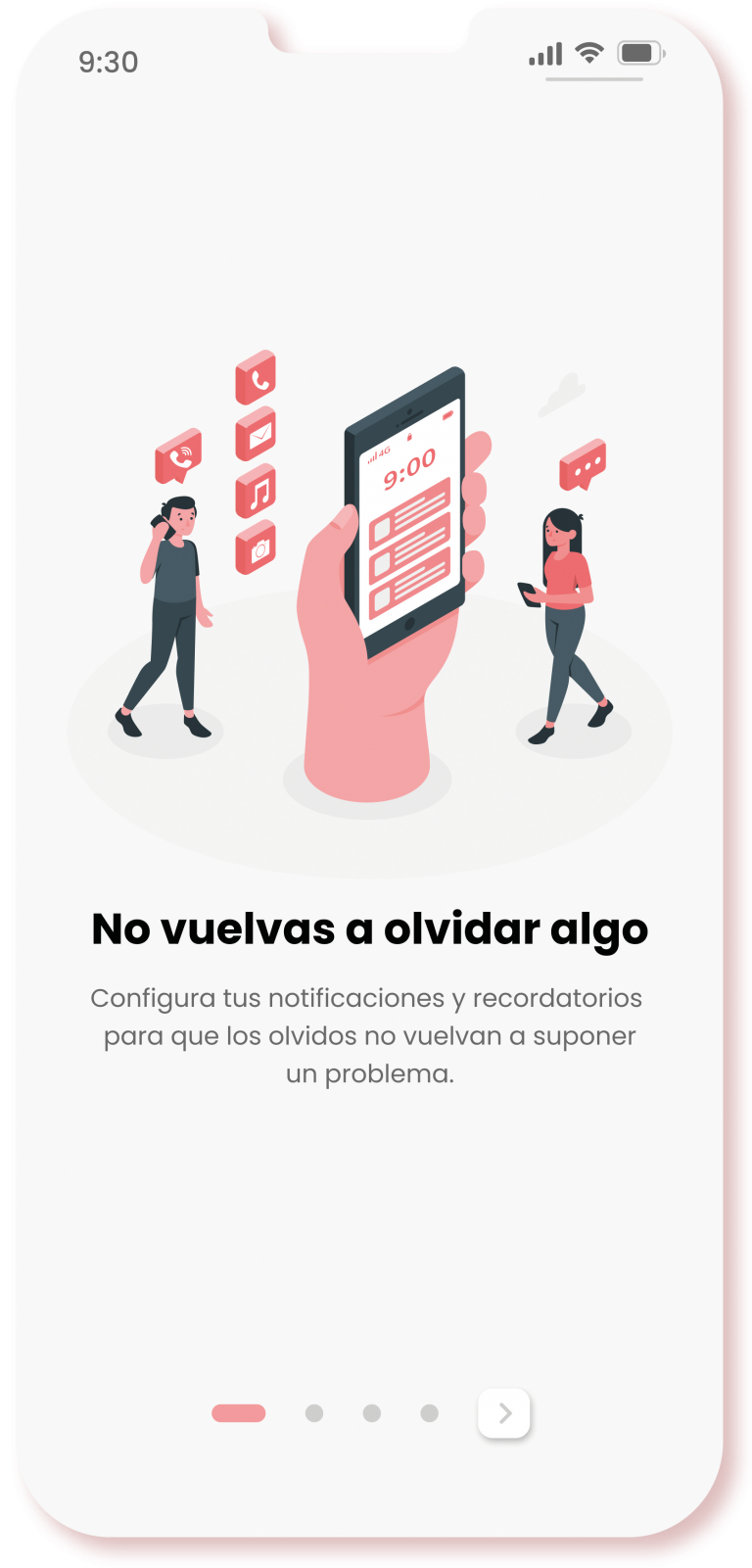
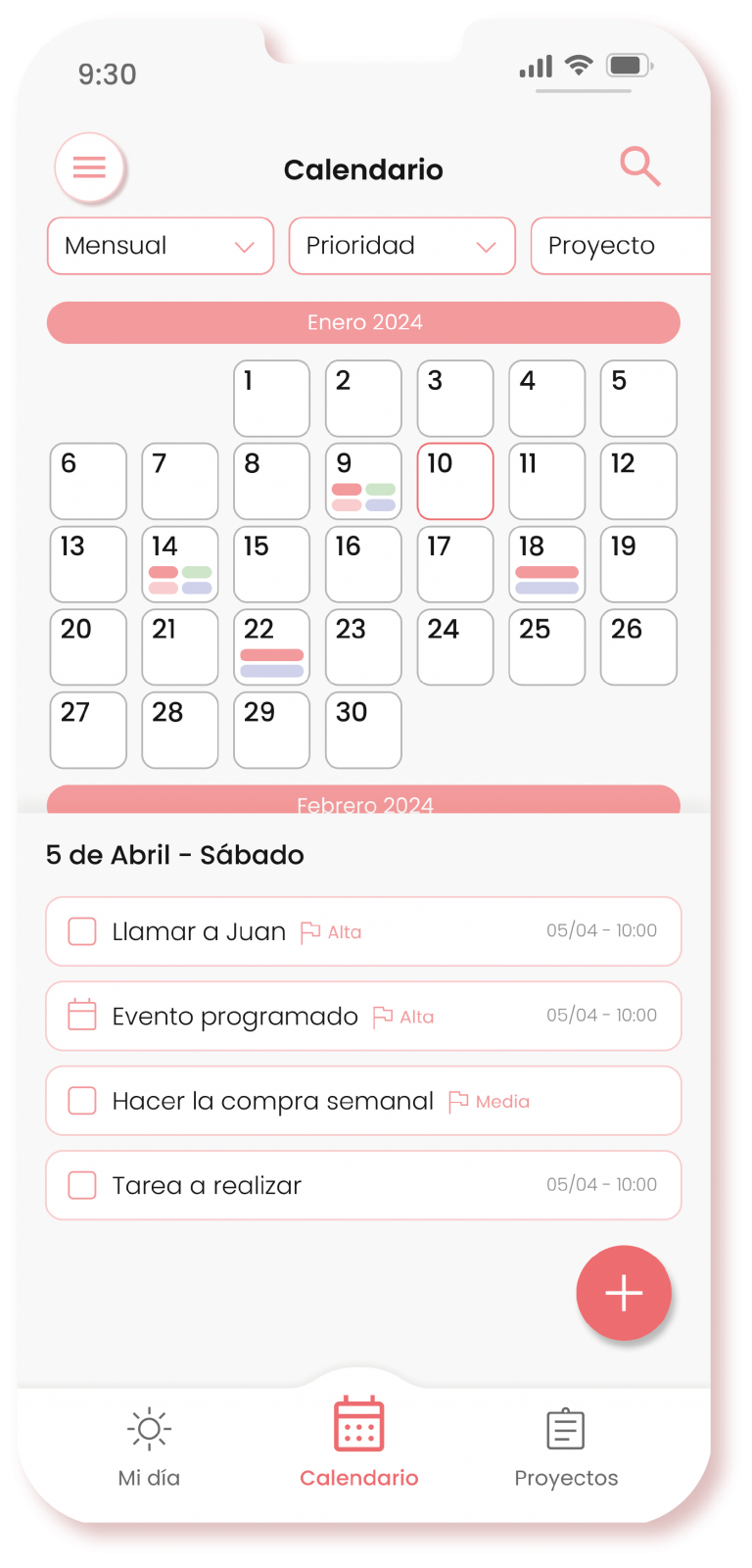
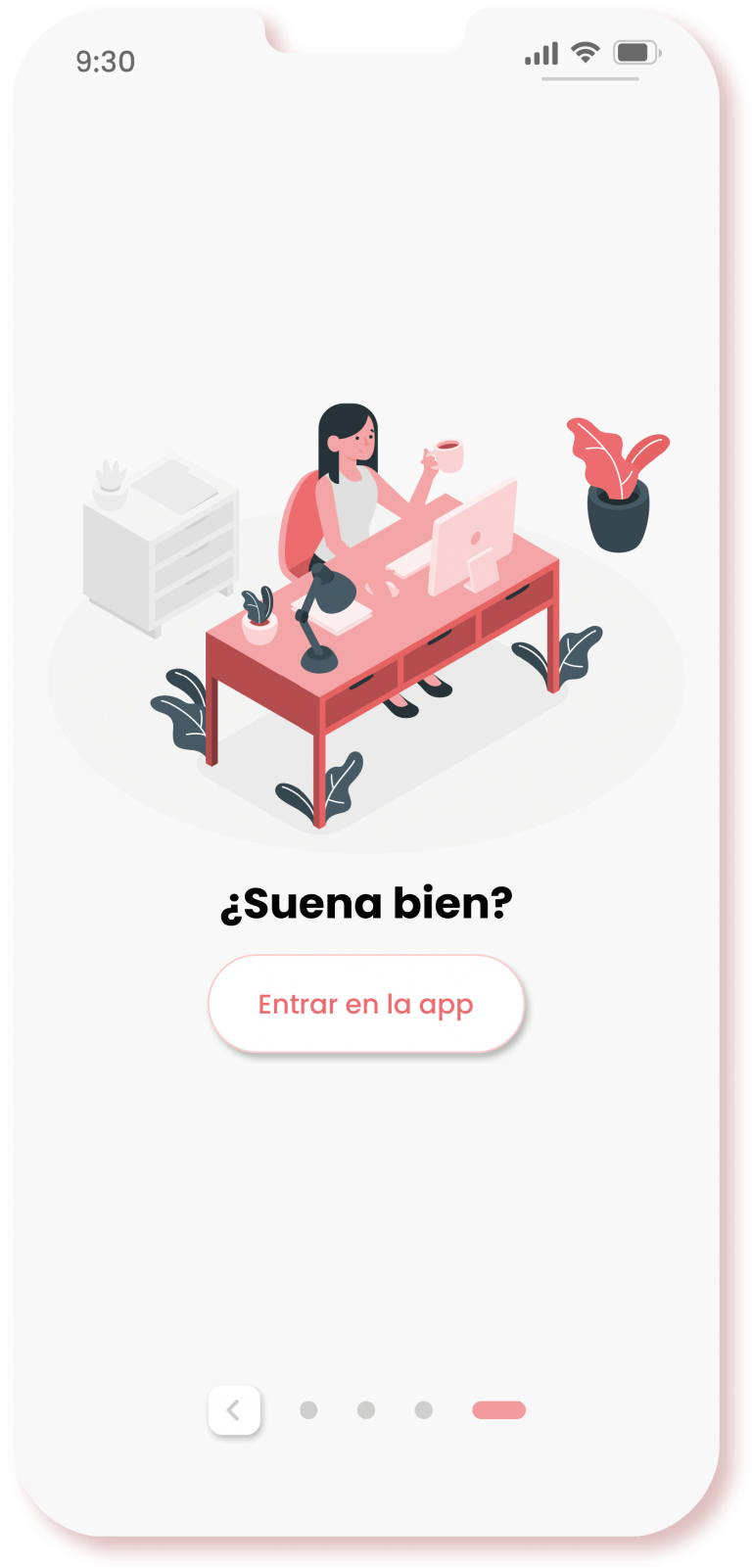
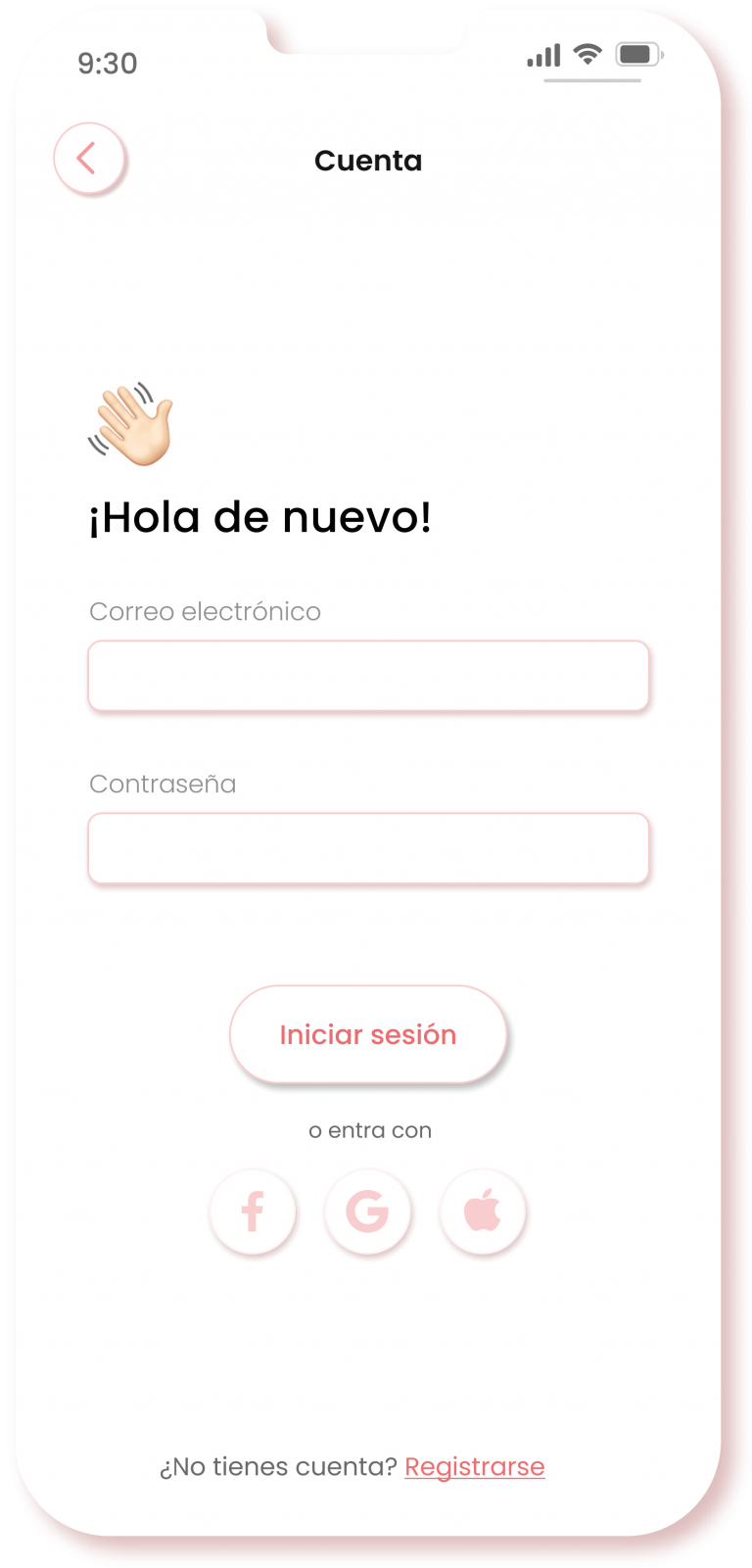
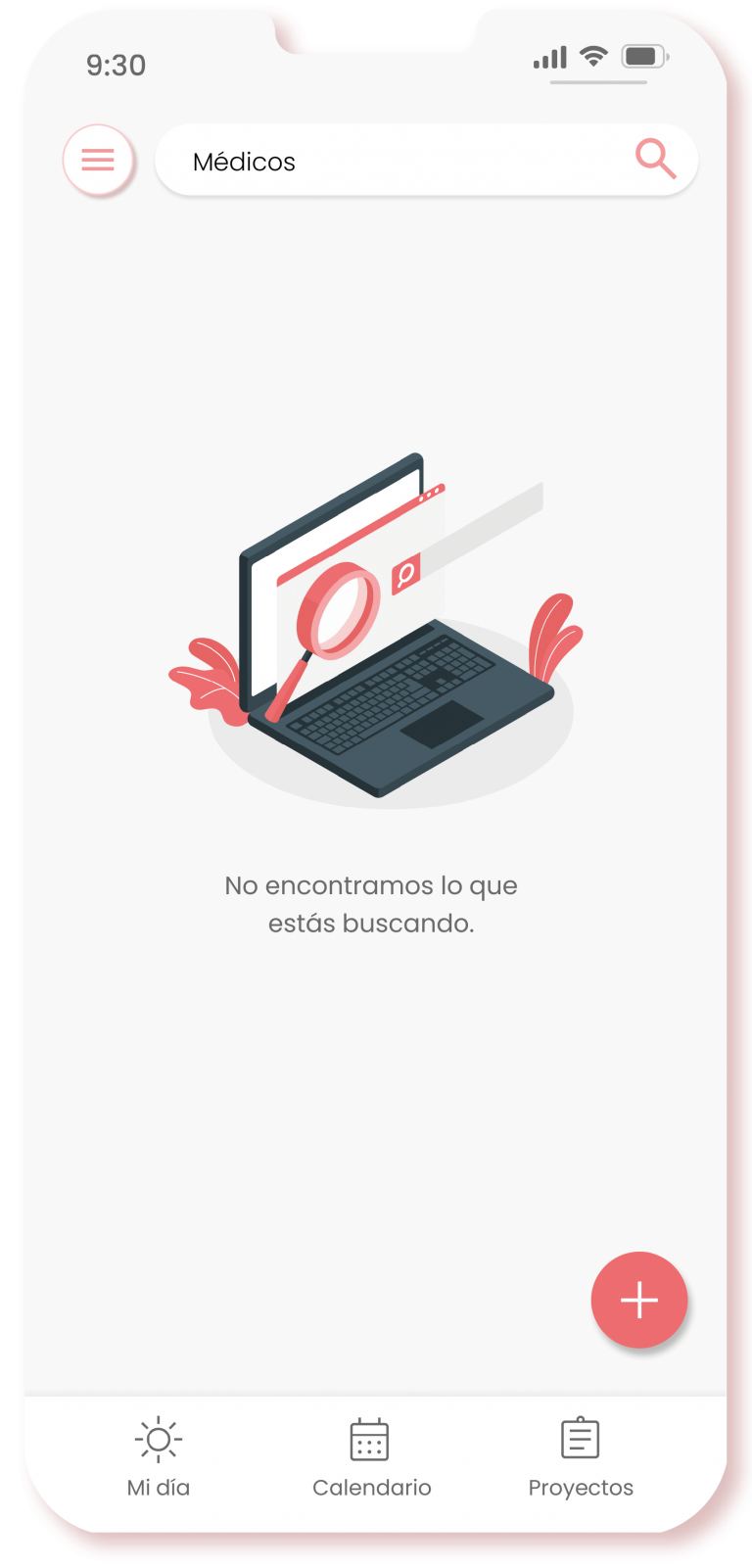
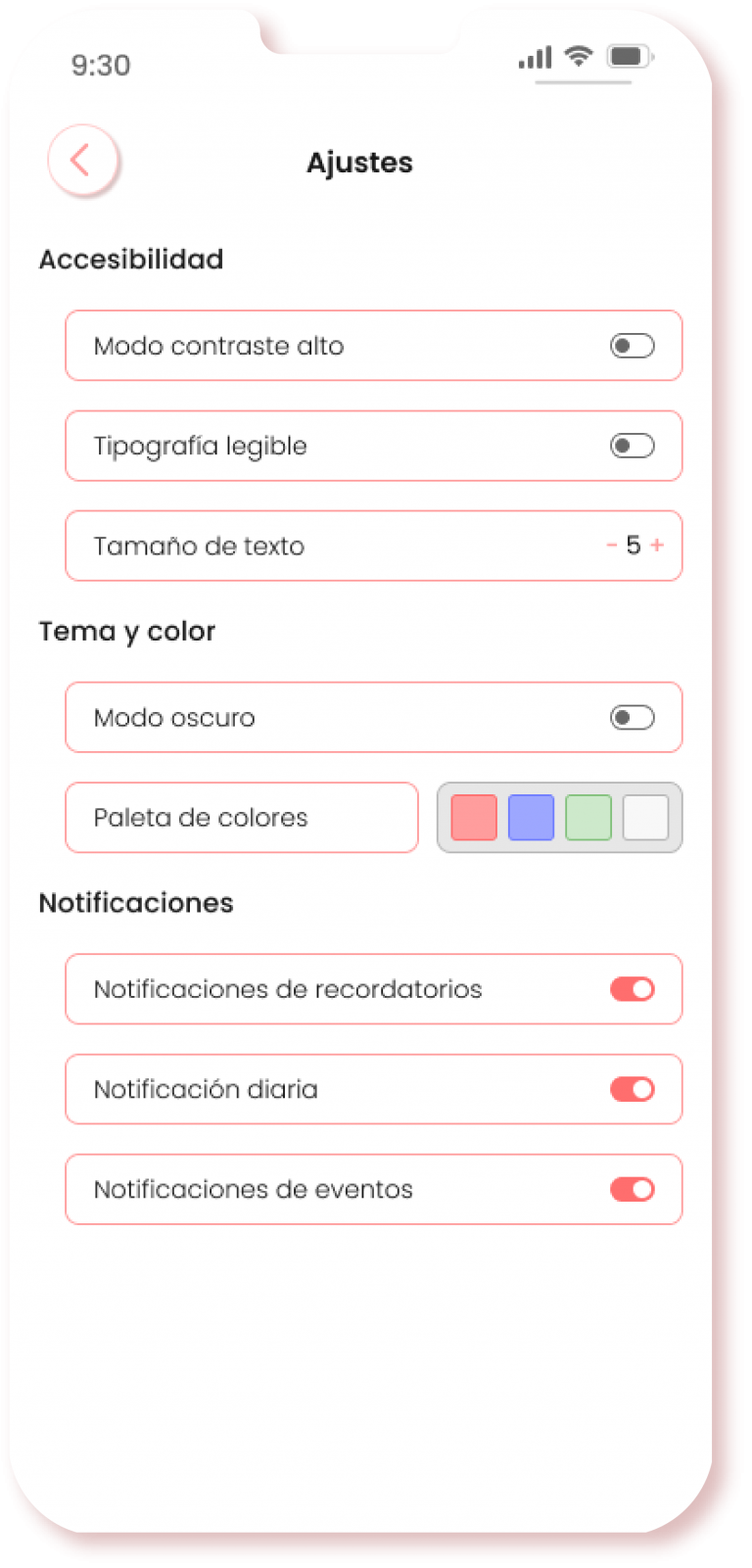
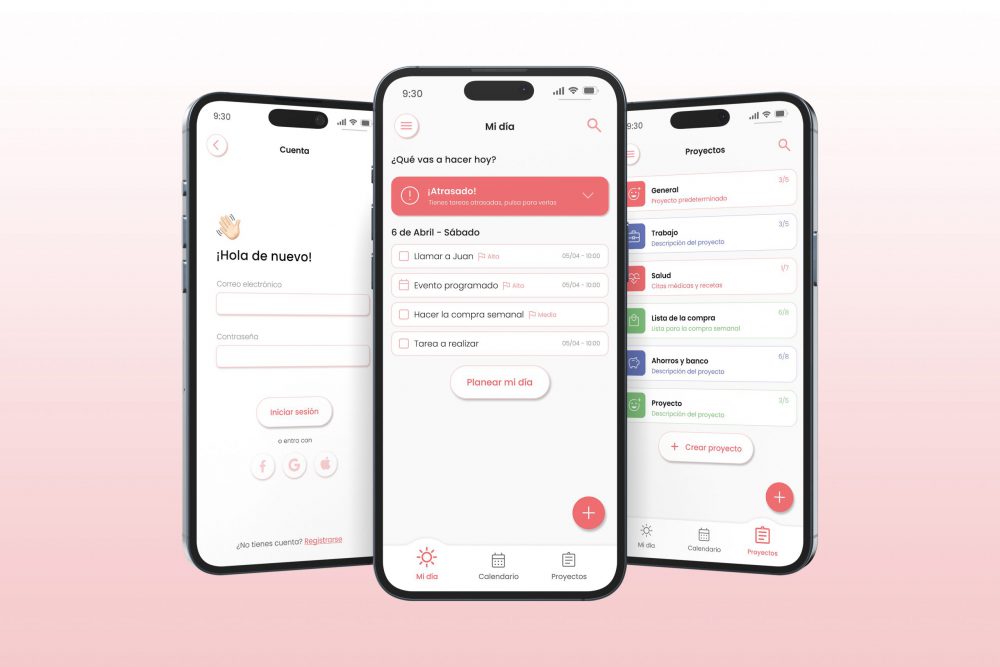
Diseño final
Se crea una interfaz moderna y ligeramente futurista, especialmente dirigida a jóvenes. Con un estilo coherente con el desarrollo de marca que se ha estado enfocando en la gen Z.
¿Quieres ver el prototipo?
Otras versiones
Además se diseña una home page para la versión de escritorio y tablet. Aunque estos diseños no son interactivos, ofrecen una versión de los pasos a futuro y la escalabilidad del proyeto.
